Adapting Web 2.0 Design
Today I'm going to be adapting a tutorial that was one of the first Web 2.0 tutorials I ever saw, and is kind of the inspiration for this site. It's by a guy named Tommy Maloney who writes for a website called Photoshop Lab. The tutorial in question is his Web 2.0 Design Kit. We'll cover part 1 today, and maybe go over part 2 another day. Since we covered violators last time, I'm not going to go over that part again. We're just going to recreate the header logo. So fire up GIMP, and follow along!
The Background
- In the document you want to create the logo in, create a rectangular selection the size you want the logo to be. Create a new layer and call it "Gradient".
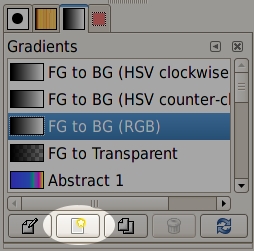
- GIMP doesn't actually let you edit their default gradients, so we are going to create a new gradient. In the Gradient selection dialog, click the "New gradient" button.

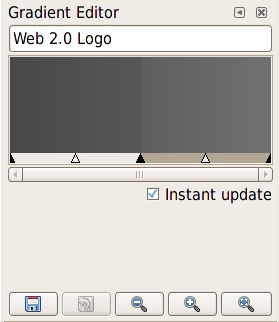
- In the Gradient Editor dialog, give the gradient a cool name, then right click the gradient and select "Split segments at midpoints. Along the bottom bar, you should see 3 black and 2 white triangles. Double click the left-hand white triangle. Right click this area and select "Left Endpoint's Color" and set it to #484848. Right click again and select "Right Endpoint's Color" and set it to #575757. Double click the right-hand midpoint triangle and set it's left color to #5e5e5e and the right to #707070. Click the save button and close the editor dialog.

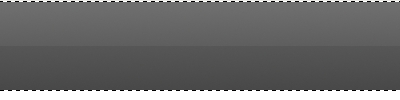
- Making sure the Gradient layer is selected, press and hold Ctrl to constrain your movements, click and drag from the bottom of the selection to the top and release. The gradient is now applied.

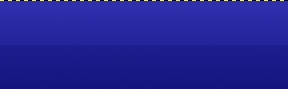
- Create a new layer called "Color" and place it above "Gradient" in the layers stack. Fill it with whatever color you want, and set the layer mode to something that looks good to you. I used Overlay. This technique is neat because if you ever want to change the colors of your website, you can just come back to this image, select the "Color" layer, click Layer>Colors>Hue-Saturation..., and change to any color you want without affecting the gradient or any of the other elements. Neat!

Reflected Text
This is a really cool effect that is very simple to do when you know how. Here's how to do it with GIMP.
- Select the text tool, set the color to white and set your font size and type options (don't worry, you can change all of this later if you want,) and type the text you want to see. Use the arrow keys to manuever the text into position just above the break in the gradient.
- Duplicate the text layer and name it "Reflection". Click Layer>Transform>Flip Vertically. Use the arrow keys to manuever the flipped text till it's just below the original text. They should touch, so there is no gap between them.
- Right-click the Reflection layer and select "Add layer mask..." Initialize it to White (full opacity) and click OK. Select the gradient tool, set it to FG to Transparency, check the Reverse checkbox, and set the foreground color to black. Drag the gradient from top to bottom. Continue playing with this until you get it the way you like it.

Soft Shadow
The final touch is the soft shadow underneath the logo. This is probably the easiest part for us.
- Activate the Color layer in the stack, and with the "Select contiguous region" tool, select the colored area. Click Select>Feather... and set the feather to 15 and click ok.
- Create a new layer below the "Gradient" layer called "Shadow" and set it's opacity to 50. Make sure black is the foreground color, and fill the selection.

That's it! I hope you've enjoyed this P2G tutorial. The comment board is open, so drop me a note. Thanks!


4 comments:
How u drop a shadow from the text itself?
Your article is a problem, I think if it's all the same to you, how do you solve this problem!
http://spingarnzelda72.blog.com
http://coupondeals.blog.hr/
http://coupondeals.blog4ever.com
http://coupondeals.blogbaker.com/
http://discountcoupon.edublogs.org
Pick the writtenDiablo 3 items text software, arranged the colour to help white colored and set ones font type and size choices (don't fret, you'll be able to alter this afterwards if you would like,) and kind the words you want to observe. Make use of the arrow keys to manuever the text directly into place simplyCheapest wow gold across the burglary the particular gradient.
اهلا بكم جميعا اصدقائي اليوم سوف اضع بين ايديكم افضل واجمل العاب تلبيس بنات حقيقية لم ترونها من قبل العاب رائعة جدا وممتعة كذلك سهلة في اللعب ولايوجد اي تسجيل او تحميل مرحبا بكم جميعا تفضلوا موقع العاب تلبيس بنات
www.jeuxnewbanat.blogspot.com
Post a Comment